Get The Interactive Sketching Notation Helping you tell better stories of interaction

Watch: How I Sketch - An Intro
The Interactive Sketching Notation is a visual language which enables designers to tell more powerful stories of interaction. Through a few simple rules, what the user sees (drawn in greyscale) and does (drawn in red) are unified into a coherent sketching system. Intended for Adobe Illustrator, but friendly towards Photoshop & Balsamiq.
Less Documentation
Having merged flows, user stories, sketches and wireframes into one document, it is easier to maintain your work with the notation.
Visibility of User Actions
The notation has clear start and end paths showing user actions explicitly in red. Don't just show the UI, but tell a story.
Faster Idea Generation
The notation helps you cut corners as much as possible with the benefit of speed. Don't worry about too much detail in the beginning.
Highly Exploratory
The notation relies on large workspaces with room for multiple A/B/C ideas. Don't get locked into the first idea that comes to mind.
Lifetime Updates
The template gets better with time like a fine wine. Buy it now and get free lifetime updates.
Royalty Free Usage
Use it on commercial projects of course in whatever shape or form.
Inside the Template - version 1.5
![]()
Icons: 100 common interface sketch style icons for faster concepting
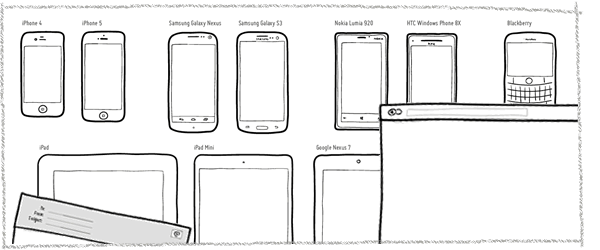
Screens:Support for all browser window sizes and popular devices
including iPhone, Samsung Galaxy, iPad, and more

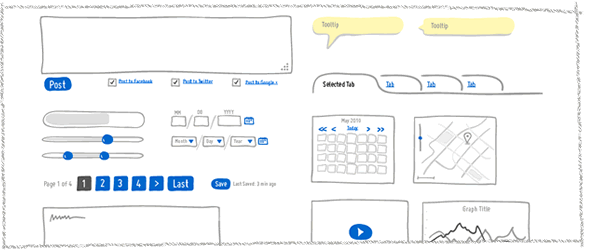
Components: various predesigned components and elements



ISN + MicroPersonas Bundle for $59
Get the Interactive Sketching Notation + MicroPersonas at a discount.
ISN + MicroPersonas Bundle for Companies for $99
Get the Interactive Sketching Notation + MicroPersonas for your whole office. Unlimited users. Sleep at night after sharing with your co-workers. :)